今日起きたら Vivaldi なるブラウザが話題になってた。
諸々は下の記事とかを読むと良さそう。
We use JavaScript and React to create the user interface — with the help of Node.js, Browserify and a long list of NPM modules.
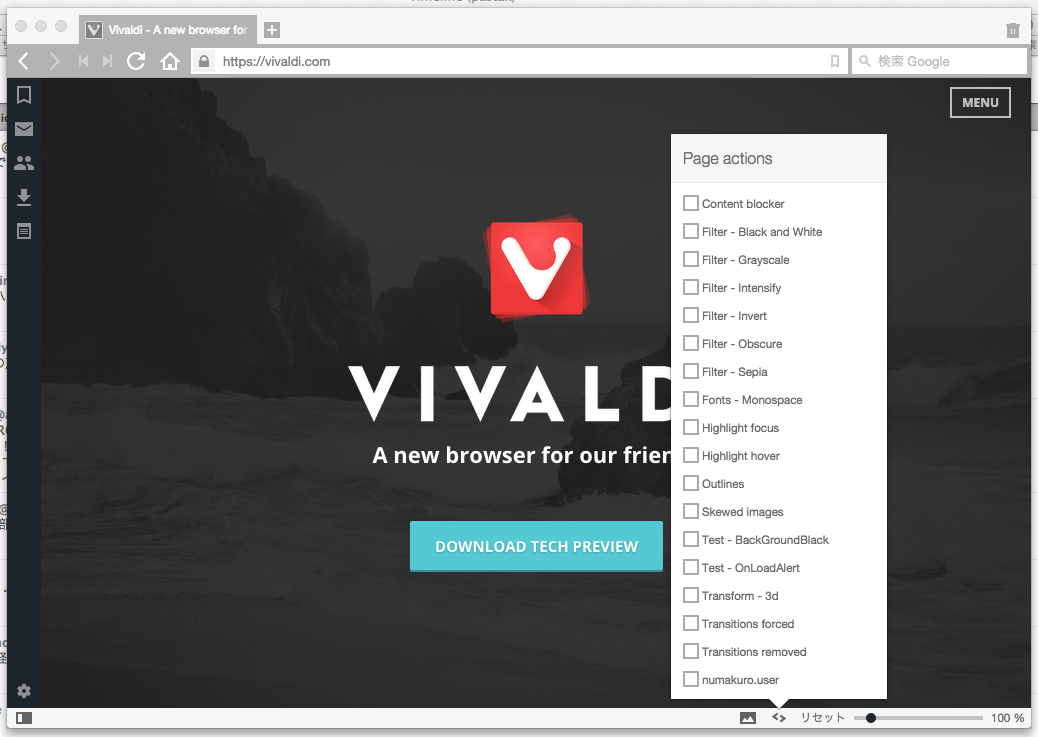
— 辛子明太子 (@pastak) 2015, 1月 28ウィンドウ下部にPage Actionというのがあってデフォルトで色んなフィルタとかが入ってる。
vivaldi、便利機能着いてて最高 http://t.co/RmqRDA4Vaq pic.twitter.com/EEsjOXJ5TQ
— 辛子明太子 (@pastak) 2015, 1月 28まだUser.JSとかUser.CSSとかは未実装っぽいけどこのPage Actionに任意のJSとCSSを追加する方法をメモしておきます。
(例では Test_-_BackGroundBlack.cssと Test_-_OnLoadAlert.jsを追加してみることにします)
/Applications/Vivaldi.app/Contents/Versions/1.0.83.38/Vivaldi Framework.framework/Resources/vivaldi/user_filesにお好きなJSやCSSを置く
- Vivaldiを再起動

ざっと見てるとuser.jsであるような@includeとかは使えないっぽい。
多分User.JSとかUser.CSSとか近々実装されそうという感じがしてる。