と思ったからググったらあった。
SouffleCode.net: The Leading Souffle Code Site on the Net
!!!Chrome v33からCustom.cssを変更しても効かないようになったので注意!!!!(エントリーの最後に代替策について記述しています)
Chrome Developer Toolsを開いて、別窓にしてもう1回ショートカットキーを押すとDeveloper ToolsのウィンドウをDeveloper Toolsで解析できる。便利。
でも、なんかウィンドウいっぱい開かないといけないから面倒だって人は、Chromeでchrome-devtools://devtools/bundled/devtools.htmlを開けば直接HTMLファイルを開けるので、この状態で普段HTMLを見る時みたいに見れる。便利。
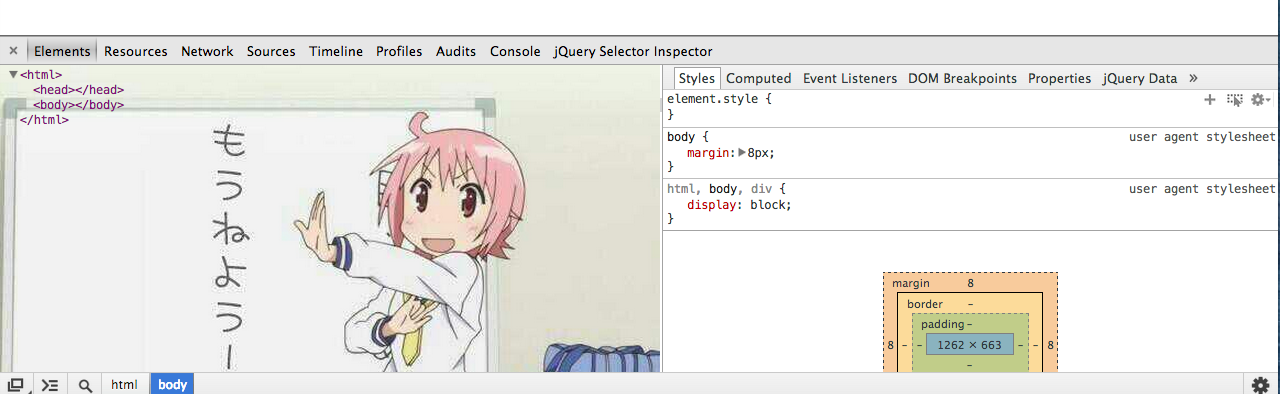
これを開いてると、Custom.cssを編集して保存した時に手動でリロードしなくてもCSSが適用されるっぽくて地味に良い。
適当に1行だけ書いてこんな感じにしたけど、画像と被ると文字が見辛いとか色々あるから、CSSもう少し書いて良くしていきたい。
もっと良くなったらまた報告します。
つづき
ちょっとだけ良くした。
特別にソースコード貼っておきますね
追記:Chromeのバージョン32からDevToolsのHTML構造が変わってたので、諸々変更したりした。
ChromeDevToolsのHTML構造、今までbody#-webkit-web-inspectorだったのが、ver32からbody#-blink-dev-toolsになってる。Custom.cssを設定してた皆さんはお気をつけ下さい
— Pasta-K/ShutoMorii (@pastak) January 17, 2014追記2
Chromeバージョン33からCustom.cssが使えなくなったらしいので、stylishとかそういうのを使う必要があるようになった。
- Chrome 33でユーザー・スタイルシートが削除 - Weblog - Hail2u.net
- Issue 66383005: Remove the concept of user stylesheets. - Code Review
- Issue 318566 - chromium - User Stylesheets removal breaks all DevTools themes - An open-source project to help move the web forward. - Google Project Hosting
Custom.cssが効かなくなって、急にDevToolの背景が白くなってビックリした。
Theme作ったり、あと拡張機能でStyleを当てたりすると解決できる